
doc drawn up: 2003-09-10 .. 2011-04-29
ちょっとしたノートを作ったり、日記を書いたりして、文章を作成する人は、是非シンプル HTML を覚えて HTML テキストでファイルを残していきましょう。
HTML テキストは、Web ブラウザさえあれば閲覧可能であり、ワープロのデータファイルのように同じワープロソフトを使っている人にしか見ることができないというものではありません。
例えば、Microsoft の Word 形式のデータで文章のデータを作ってしまった場合、Word や Office をパソコンにインストールしている人であれば問題はありませんが、それ以外の人(例えば、Mac を使っている人や、Unix を使っている人、そして iPhone のような携帯端末を使っている人)は、見ることができません。Windows ユーザーの人同士であれば、Word や Office は常識のように思えていたとしても、それはあくまでも Windows ユーザーの内輪だけで通用する常識に過ぎません。
一方、HTML テキストは、Windows であれ、Mac であれ、Unix であれ、iPhone のような携帯端末であれ、Web ブラウザさえあれば誰でも見ることができるという、インターネット社会共通のデータ規格です。互換性の問題は心配する必要はありませんし、ワープロ専用のデータファイルのように、後々のソフトのバージョン変更によって見ることができなくなる──というような心配をせずに済みます。
HTML は必要最低限の簡単な HTML タグさえ覚えれば十分です。「簡単な HTML タグだけを使ったテキスト形式のファイルで文章データを管理していきましょう!」というのがシンプル HTML の趣旨です。
Web ページは、HTML と呼ばれるテキスト形式のデータを表示したものです。
テキスト形式のデータは、通常の「文字」(数字、アルファベット、ひらがな、カタカナ、漢字や記号など)と、「改行」だけで書き表されたデータのことを言います。
文字と改行だけのテキスト形式のデータがどんなものかは、通常のメール(HTML メールではない、一番シンプルな体裁のメール)の文章を思い浮かべればすぐにわかると思います。
HTML はそのようなテキスト形式のデータの一種ですから、テキスト形式のデータさえ作成できるソフトだけあれば、簡単に作ることができます。
つまり、特別な Web ページ作成用のソフト(例:ホームページビルダー、Microsoft ワード、Mozilla Composer、等)が必要なわけではないのです。ワープロはもちろんのこと、単にテキストファイルを作成できるテキストエディタさえあれば十分です(例:Windows ならメモ帳、Mac なら Simple Text)。
テキスト形式で作成したデータを、「.html」という拡張子を付けたファイル名で保存すれば OK です。
HTML では、文書の体裁を、テキストの中に「HTML タグ」を埋め込むことによって、コントロールします。
シンプル HTML で、最低限覚えなくてはいけない HTML タグは 2 種類だけ(!)です。
一つは、<title></title> タグです。「題名」を示すためのタグです。
タグというものは、それに相当する部分の開始部分から終了部分までの両端を、挟みようにして囲い込んで使います。
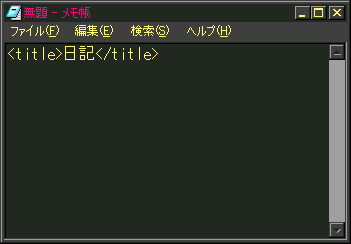
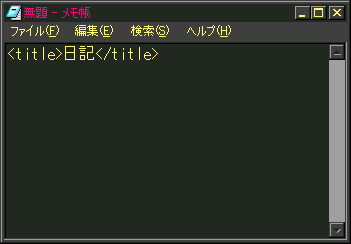
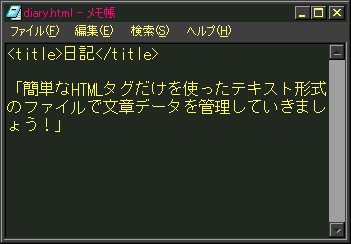
例えば、題名が『日記』なのであれば次のように書きます:

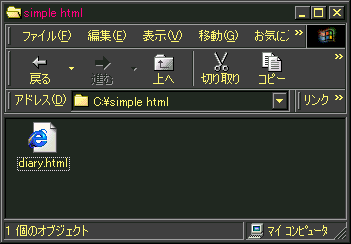
このように書いたテキストファイルを、例えば「diary.html」という名前を付けて保存します:

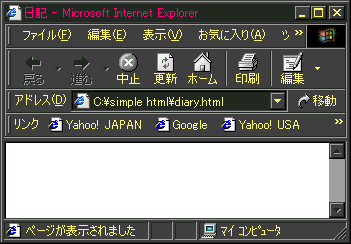
そして次に、そのファイルを Web ブラウザ(IE や Netscape 等)で開きます:

IE の場合、ブラウザのウィンドウの上端に『日記』という題名が表示されたのがわかると思います。本文はまだ何も書いていないので、ウィンドウの内側は空白状態でまだ何も表示されていません。
次に本文を書くことにします。
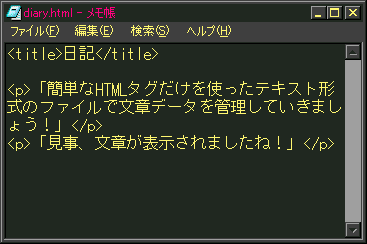
例えば、「簡単なHTMLタグだけを使ったテキスト形式のファイルで文章データを管理していきましょう!」という文章を先ほどの diary.html をテキストエディタで開いて、<title></title> タグの次の行に書き加えます:

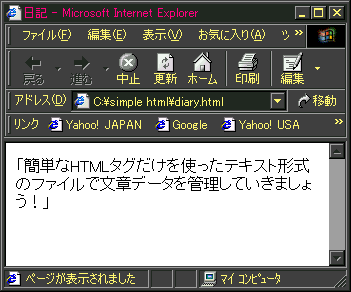
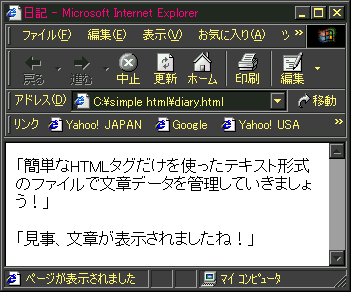
再びブラウザで読み込み直します:

見事、文章が表示されましたね!
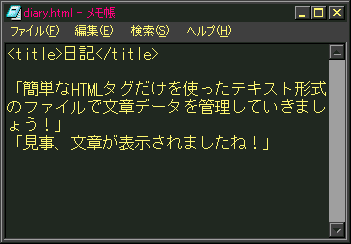
では、さらにもっと文章を追加していきましょう。例えば次の行に「見事、文章が表示されましたね!」という文を加えてみます:

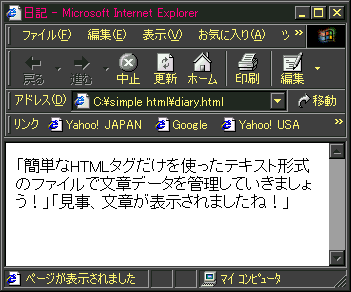
そして、再びブラウザで読み込み直します:

うむむ、これは多分、望んでいた体裁のものではありません。行替えをしたかったのに、前の行に続いて次の行が表示されています。
行替えによって段落の違いを表現したいときにはどうすればいいのでしょうか?
──そこでもう一つの HTML タグの出番です。それは <p></p> タグというもので、「p」というのは「paragraph」の略です。パラグラフというのは英語の「段落」の意味です。
ではさっそく、一行目と二行目の文章が、それぞれパラグラフ(段落)なんだぞ、という意味で、<p></p> タグで前後を囲ってみましょう:

ブラウザで読み込み直します:

ちゃんと行替えによる段落表現がされるようになりました。
ところで、この段落表現は空行が 1 行挟まれています。これは、HTML 特有のスタイルで、Web ページでは慣例的に使われている段落の表現方法です。日本語の文書の体裁のように、「1 マス字下げする」というやり方ではありませんが、そういうものだと思って最初のうちはあまり気にしないで下さい(色々と熟達してくると、細かい体裁も自由自在に操ることができるようになりますが、それはシンプル HTML のレベルを超えた領域の話になってきます)。
シンプル HTML は、これで終わりです。たった 2 種類のタグ、<title></title> と <p></p> を覚えただけで、もうあなたはシンプル HTML をマスターしたことになります!
<title></title> と <p></p> だけではあまりにもシンプルすぎると思いますか? でも、学校で習った原稿用紙を使って書く作文レベルの文書であれば、「題名」「段落」だけで十分だと言えます。
絵日記や論文(学術論文を含む)のような、もうちょっと体裁の整った文書を作成するとなると、画像(イメージ)を貼り付ける、ハイパーリンク化する、見出しを表現するといった、もう一歩凝った芸当を行う必要があるかもしれません。そうなると、もう少し HTML のことについて勉強しなければならなくなってきます。
だけど、画像やハイパーリンクや見出しがなくても、十分に用が足りてしまうという作文レベルの文書は多いはずです。専用の Web ページ作成用のソフト(例:ホームページビルダー、Microsoft Word、Mozilla Composer、等)を使って作った Web ページよりも、HTML テキストを直接記述して書かれた、背景の画像すらないような、シンプル HTML の Web ページの方が『この人、なかなかやるな……!』と思ってしまうものです。達人というものは、余計な芸当をひけらかすことには興味がなく、無駄な振る舞いを減らしていって、できるだけシンプル(質素・簡潔)な境地に至るものです。
どうしてもシンプル HTML 技術をワンランクアップさせて、画像やハイパーリンクや見出し程度も使う必要があるという方は、『シンプル HTML+』というページも用意してありますので、良かったらそちらをご覧下さい。
<HTML>